Salud a tu Alcance
Descripción del Proyecto
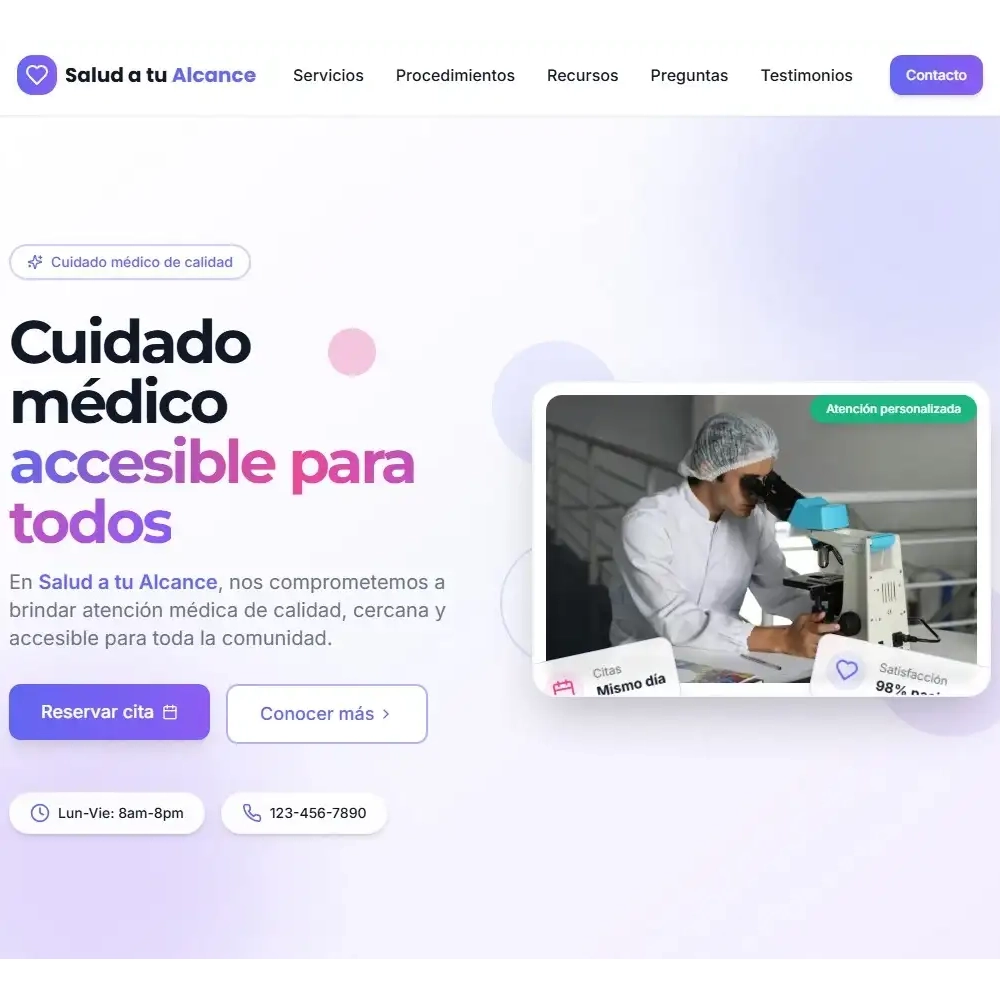
Este proyecto implicó el diseño y desarrollo frontend de un sitio web centrado en la accesibilidad y cercanía. Mi trabajo se enfocó exclusivamente en crear una interfaz amigable e inclusiva que simplificara el acceso a la información médica, con un sistema de navegación intuitivo que permitiera a todos los usuarios, independientemente de su nivel de alfabetización digital, encontrar fácilmente lo que necesitan.
Brief del Cliente
Desarrollar una presencia digital cercana y accesible para un centro médico comunitario, que facilite la comunicación entre pacientes y profesionales de la salud, eliminando barreras y haciendo la información médica comprensible para todos.
Pensamientos Iniciales del Cliente
Durante nuestra primera reunión, el equipo de Centro Médico Comunitario compartió sus expectativas y visión para el proyecto:
Queremos que nuestra web sea tan acogedora como nuestra sala de espera
Necesitamos reducir el miedo y la ansiedad que muchas personas sienten al buscar información médica
Es importante que personas de cualquier nivel educativo puedan entender su salud y opciones
Buscamos una plataforma inclusiva que no deje a nadie fuera
Queremos ser un centro médico verdaderamente accesible, tanto físicamente como digitalmente
Proceso de Diseño
A continuación se detalla el proceso que seguí para desarrollar este proyecto, desde la conceptualización hasta la implementación final.

Investigación y Empatía
Realicé entrevistas con pacientes de diferentes edades y niveles de alfabetización digital, además de personal médico. Estudié las frustraciones más comunes al buscar información médica y las necesidades específicas de comunidades con acceso limitado a servicios de salud.
Investigación
Análisis exhaustivo
Entrevistas
Con usuarios y stakeholders

Arquitectura de Información
Desarrollé una estructura de navegación basada en necesidades reales, no en jerga médica. Organicé la información en caminos intuitivos orientados a diferentes perfiles: desde quien busca atención urgente hasta quien necesita seguimiento de tratamientos.
Estrategia de comunicación centrada en la experiencia del usuario

Diseño Visual Inclusivo
Creé un sistema visual amigable con alto contraste, tamaño de texto ajustable y elementos interactivos generosos. Implementé iconografía clara y universal, y evité el uso de metáforas visuales complejas para garantizar la comprensión por parte de todos los usuarios.

Desarrollo Frontend Accesible
Implementé la interfaz con un enfoque prioritario en la accesibilidad WCAG 2.1 nivel AA. Desarrollé componentes como el buscador de síntomas con lenguaje natural, el asistente de citas con mínimos pasos y el visualizador de procedimientos médicos con explicaciones sencillas.
Desarrollo responsive
Información clara

Pruebas con Usuarios Diversos
Realicé pruebas con usuarios de diferentes edades, niveles educativos y capacidades. Incluí personas con discapacidades visuales, auditivas y motoras para garantizar que la plataforma fuera verdaderamente inclusiva. Iteré el diseño basado en sus comentarios.
Pruebas con usuarios reales
Validación con diferentes perfiles de usuario
Iteración basada en feedback
Mejora continua del producto
Sistema de Diseño
Los elementos visuales cuidadosamente seleccionados que definen la identidad del proyecto.
Paleta de Colores
Una paleta cuidadosamente seleccionada para transmitir la identidad y valores del proyecto.
Primary
#6366F1
Secondary
#EC4899
Accent
#8B5CF6
Text
#111827
Background
#FFFFFF
Tipografía
Combinación de fuentes que equilibran personalidad y legibilidad para una experiencia óptima.
Heading
Quicksand
Pesos: 500, 700
Body
Open Sans
Pesos: 400, 600
Características Principales
Funcionalidades clave implementadas para mejorar la experiencia del usuario y cumplir los objetivos del negocio:
Buscador de síntomas con lenguaje natural y recomendaciones apropiadas
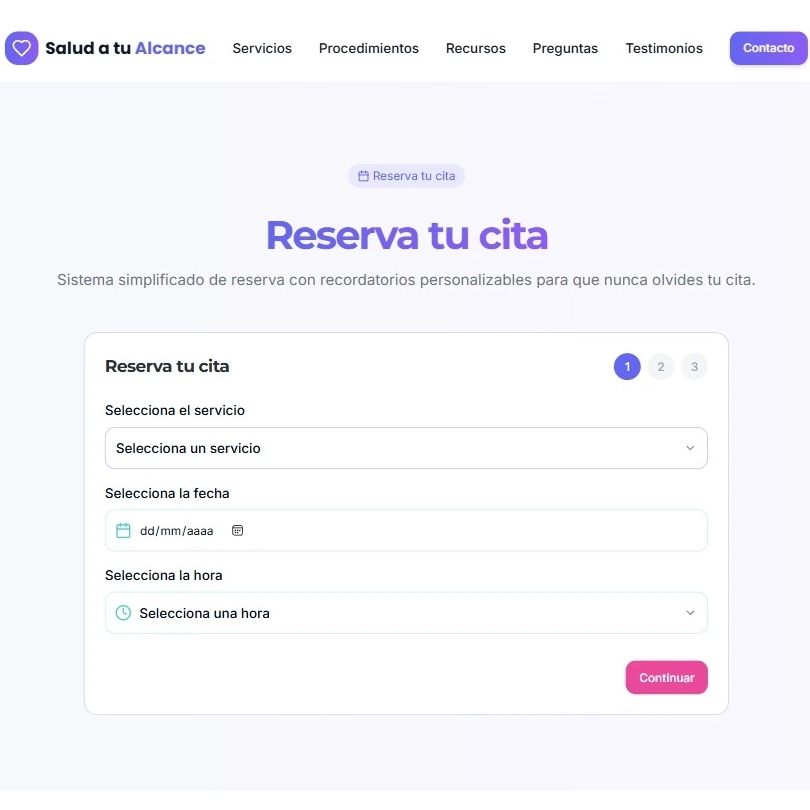
Sistema de reserva de citas simplificado con recordatorios personalizables
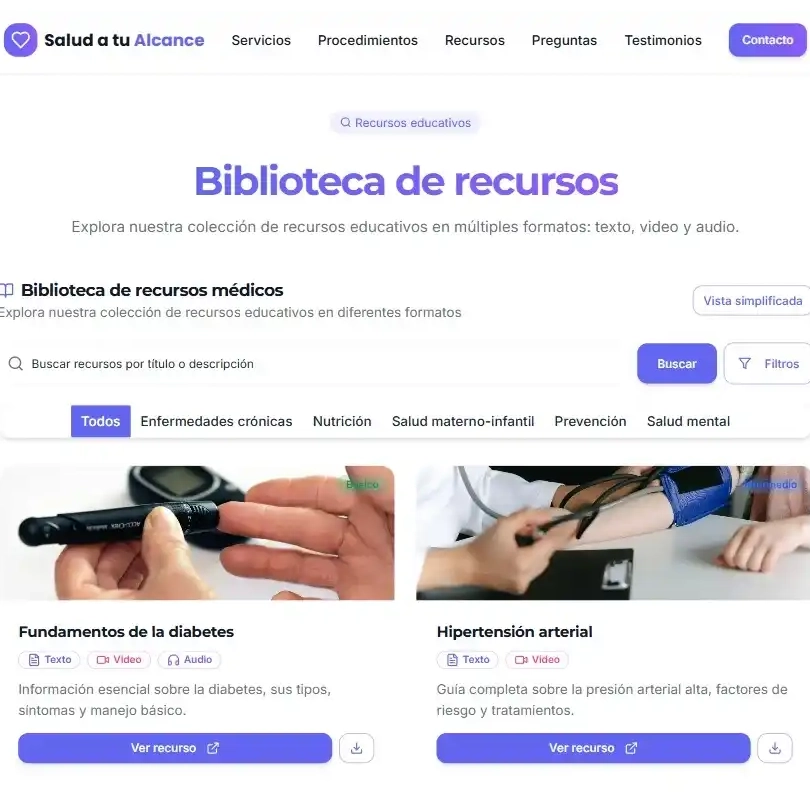
Biblioteca de recursos médicos con explicaciones en múltiples formatos (texto, video, audio)
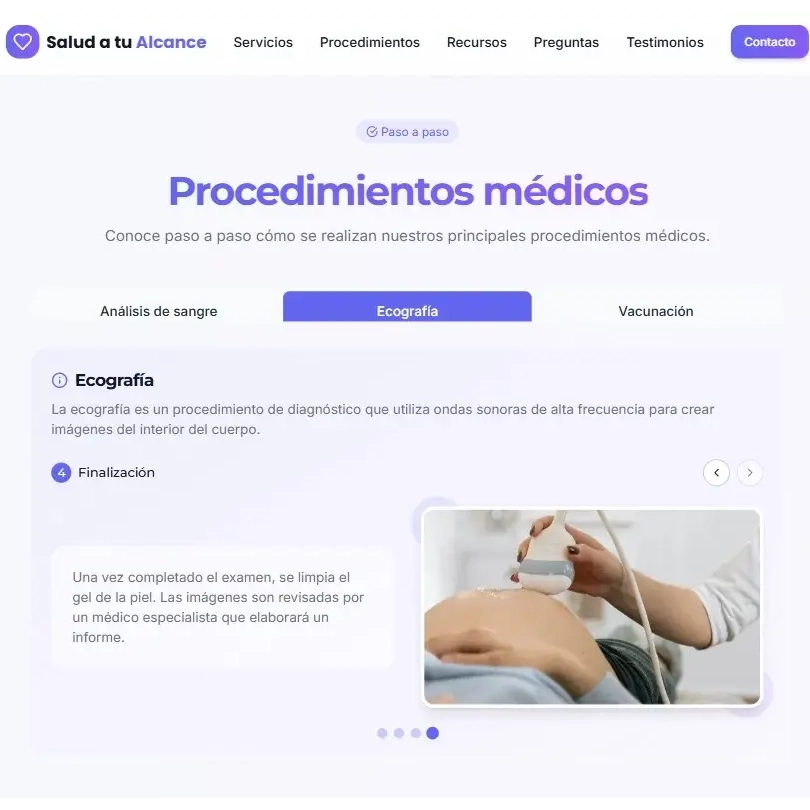
Visualizador interactivo de procedimientos médicos con explicaciones paso a paso
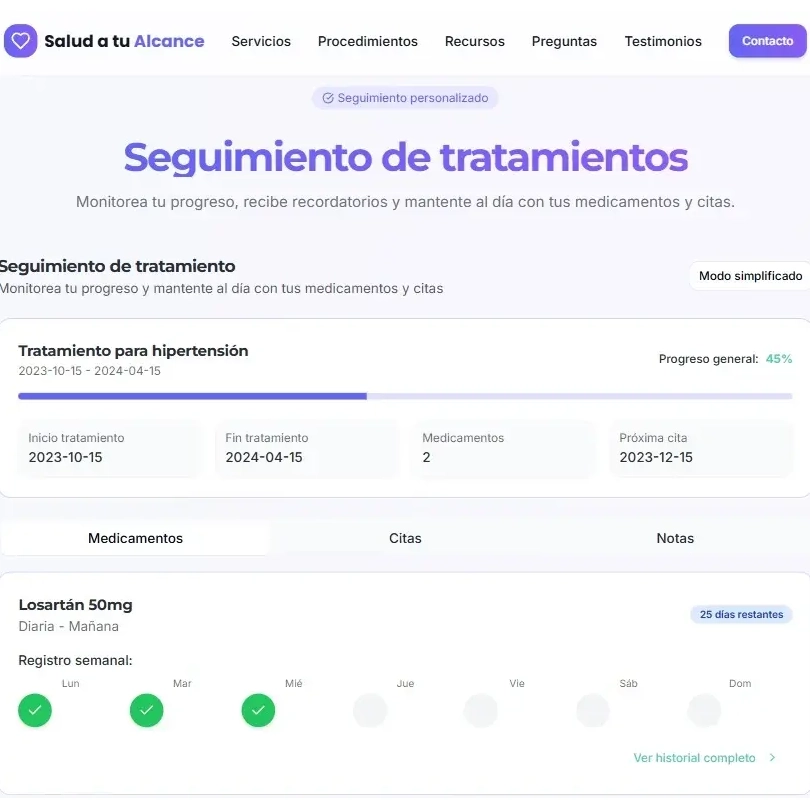
Portal de seguimiento de tratamientos con recordatorios y progreso visual
Sección de preguntas frecuentes con respuestas en lenguaje sencillo
Desafíos
Los principales retos que enfrentamos durante el desarrollo del proyecto.
- 1
Simplificar información médica compleja sin sacrificar precisión
- 2
Diseñar una interfaz que fuera igualmente accesible para jóvenes digitales y adultos mayores
- 3
Crear un sistema de navegación que funcionara bien para usuarios con diferentes necesidades y urgencias
Soluciones
Las estrategias implementadas para superar los desafíos.
- 1
Desarrollé un sistema de información en capas, con explicaciones básicas expandibles a detalles más específicos
- 2
Implementé un modo de visualización simplificado con controles de accesibilidad prominentes
- 3
Diseñé múltiples puntos de entrada a la misma información, optimizados para diferentes necesidades
Resultados
El impacto medible que el proyecto tuvo para el cliente.
Aumento del 75% en pacientes que usan la web para informarse antes de consultas
Reducción del 45% en llamadas para información básica
Incremento del 60% en uso por adultos mayores y personas con discapacidad
Mejora del 50% en la comprensión de procedimientos médicos
"La accesibilidad era nuestra prioridad absoluta, y Zabdiel lo entendió desde el primer momento. Creó una interfaz que realmente democratiza el acceso a la información médica. El buscador de síntomas con lenguaje natural ha reducido drásticamente las consultas innecesarias, mientras que las explicaciones visuales de procedimientos han disminuido la ansiedad de los pacientes. Lo más impresionante es ver cómo personas de todas las edades y capacidades pueden usar el sitio sin frustración. Un trabajo excepcional de diseño inclusivo."
Dr. Javier Ramírez
Director Médico, Centro Médico Comunitario
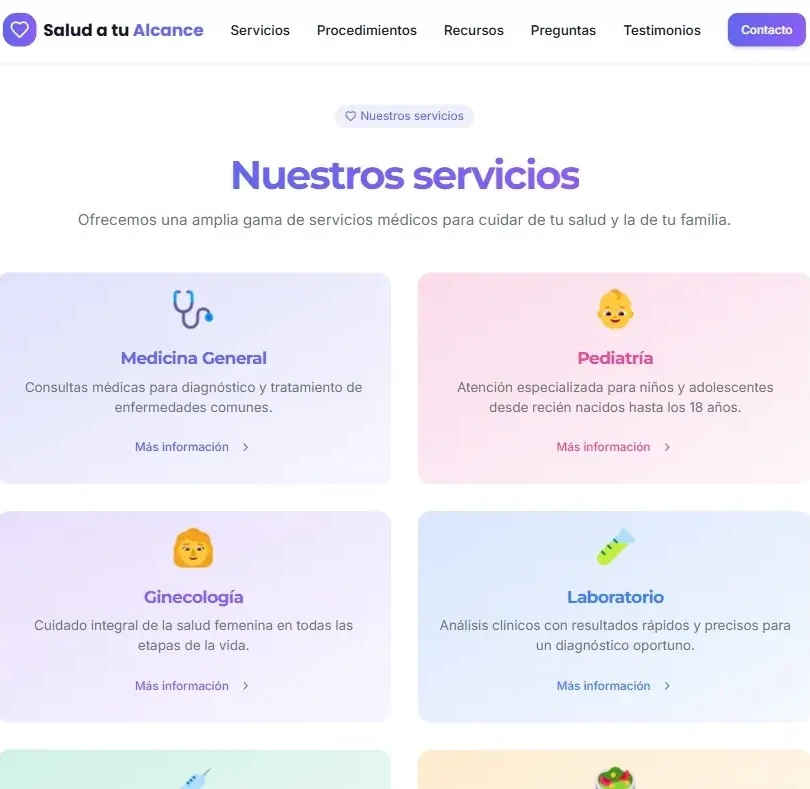
Galería del Proyecto
Imágenes destacadas del resultado final.






PageSpeed Insights

Todos nuestros proyectos cumplen con los más altos estándares de rendimiento web según Google PageSpeed Insights, garantizando una experiencia óptima para los usuarios y mejorando el posicionamiento SEO.
Un sitio web optimizado mejora la experiencia del usuario, aumenta las conversiones y mejora el posicionamiento en buscadores. Google premia los sitios rápidos, accesibles y con buenas prácticas, factores clave para el éxito digital.
¿Tienes un proyecto similar en mente?
Estoy disponible para nuevos proyectos. Contáctame para discutir cómo puedo ayudarte a crear una presencia digital que comunique claramente los valores de tu negocio y conecte con tu audiencia.