Justicia Clara
Descripción del Proyecto
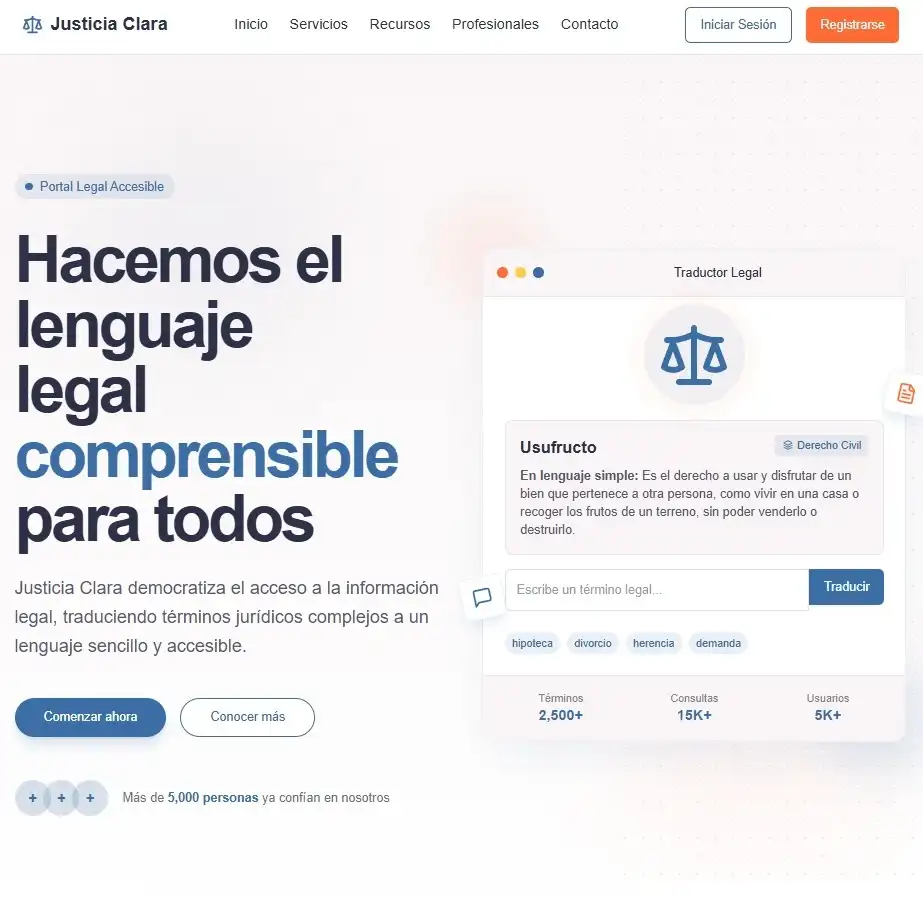
Este proyecto implicó el diseño y desarrollo frontend de un portal legal centrado en la claridad y accesibilidad. Mi trabajo se enfocó en crear una interfaz que traduce el complejo lenguaje jurídico a términos comprensibles, con un sistema de navegación intuitivo basado en situaciones cotidianas y visualizaciones que simplifican procesos legales.
Brief del Cliente
Crear una plataforma digital que democratice el acceso a la información legal, haciendo comprensibles los conceptos jurídicos para ciudadanos sin formación especializada y facilitando la conexión con profesionales adecuados.
Pensamientos Iniciales del Cliente
Durante nuestra primera reunión, el equipo de Consultores Legales Asociados compartió sus expectativas y visión para el proyecto:
Queremos desmitificar el derecho y hacerlo accesible para todos
Necesitamos traducir el lenguaje legal a términos que cualquier persona pueda entender
Buscamos que las personas se sientan empoderadas, no intimidadas, al enfrentar asuntos legales
Es importante guiar a los usuarios paso a paso a través de procesos que pueden ser abrumadores
Queremos ser un puente entre los ciudadanos y el sistema legal, no otra barrera
Proceso de Diseño
A continuación se detalla el proceso que seguí para desarrollar este proyecto, desde la conceptualización hasta la implementación final.

Investigación y Empatía
Realicé entrevistas con personas que habían enfrentado procesos legales sin conocimientos previos, para entender sus frustraciones y necesidades. Analicé los puntos de confusión más comunes y las barreras de acceso a la justicia relacionadas con la comprensión del lenguaje legal.
Investigación
Análisis exhaustivo
Entrevistas
Con usuarios y stakeholders

Arquitectura de Información
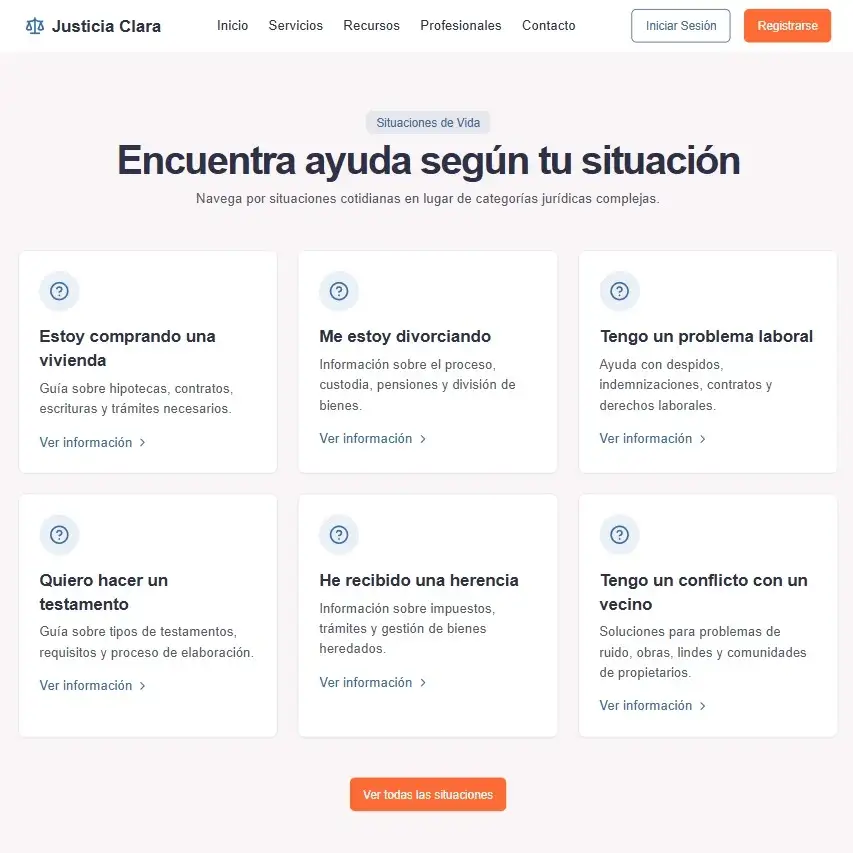
Desarrollé una estructura de navegación basada en situaciones de vida (divorcio, herencia, problemas laborales) en lugar de categorías jurídicas técnicas. Creé mapas de contenido que conectan términos cotidianos con sus equivalentes legales, facilitando la transición hacia el conocimiento especializado.
Estrategia de comunicación centrada en la experiencia del usuario

Diseño Visual Accesible
Diseñé un sistema visual que utiliza metáforas visuales para explicar conceptos legales complejos. Implementé un código de colores consistente para diferentes áreas del derecho y niveles de urgencia o complejidad, con iconografía clara que representa procesos legales de manera intuitiva.

Desarrollo Frontend
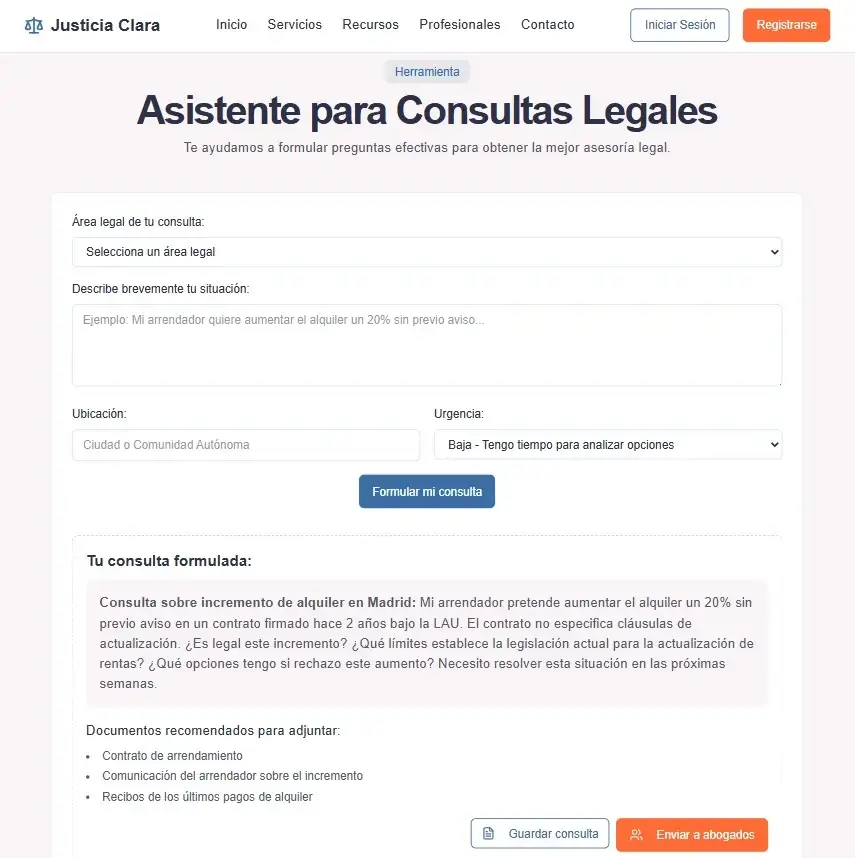
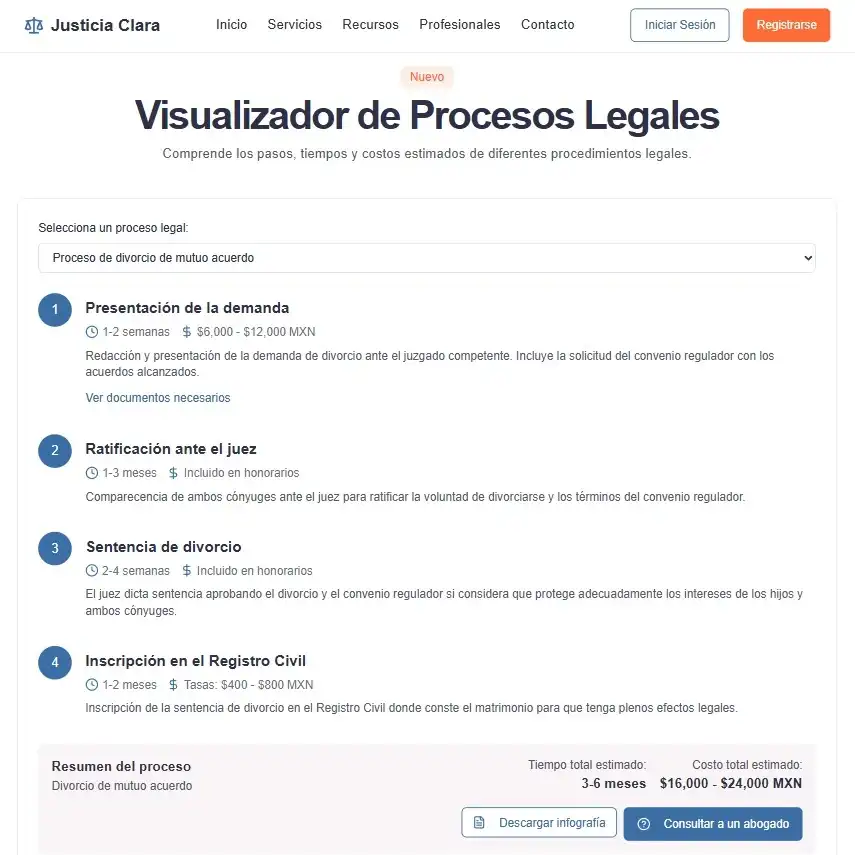
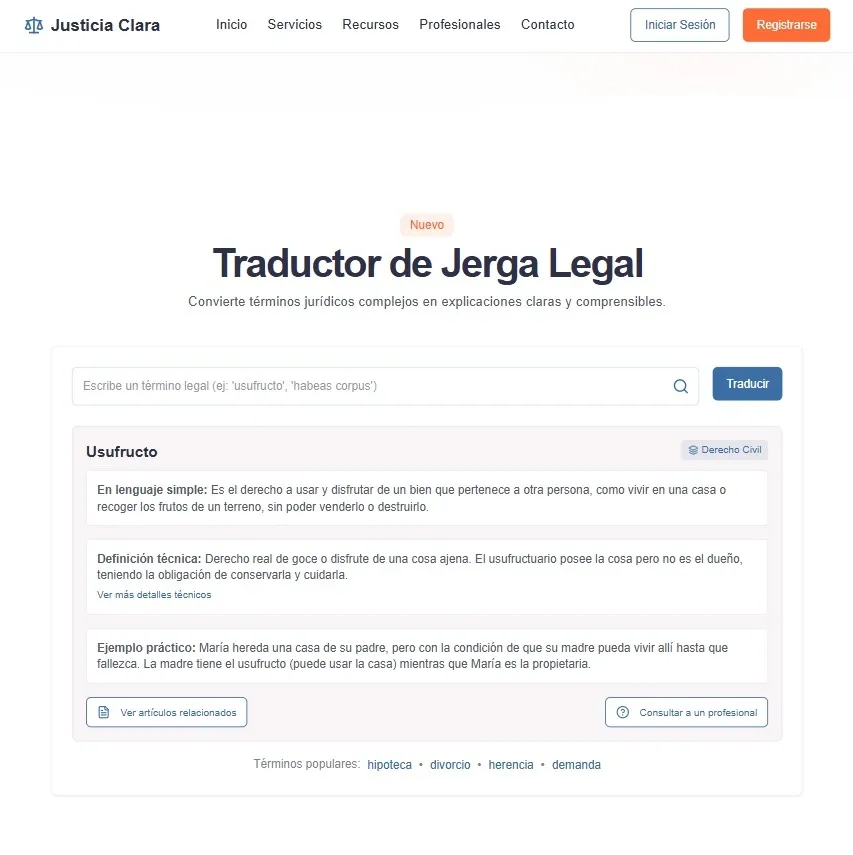
Implementé la interfaz con React y Next.js, con especial atención a la accesibilidad y la claridad. Desarrollé componentes interactivos como el traductor de jerga legal, visualizadores de procesos judiciales paso a paso, y un asistente de consultas que ayuda a formular preguntas legales de manera efectiva.
Desarrollo responsive
Información clara

Pruebas con Usuarios Diversos
Realicé pruebas con usuarios de diferentes niveles educativos y experiencia legal, incluyendo personas con bajo nivel de alfabetización. Refiné la plataforma basado en sus comentarios, simplificando aún más el lenguaje y mejorando las ayudas visuales para conceptos particularmente complejos.
Pruebas con usuarios reales
Validación con diferentes perfiles de usuario
Iteración basada en feedback
Mejora continua del producto
Sistema de Diseño
Los elementos visuales cuidadosamente seleccionados que definen la identidad del proyecto.
Paleta de Colores
Una paleta cuidadosamente seleccionada para transmitir la identidad y valores del proyecto.
Primary
#3A6EA5
Secondary
#FF6B35
Accent
#F9F4F5
Text
#2D3047
Background
#FFFFFF
Tipografía
Combinación de fuentes que equilibran personalidad y legibilidad para una experiencia óptima.
Heading
Source Serif Pro
Pesos: 500, 600, 700
Body
Source Sans Pro
Pesos: 400, 600
Características Principales
Funcionalidades clave implementadas para mejorar la experiencia del usuario y cumplir los objetivos del negocio:
Traductor de jerga legal que explica términos técnicos en lenguaje cotidiano
Navegación basada en situaciones de vida y preguntas frecuentes
Visualizador interactivo de procesos legales con estimaciones de tiempo y costos
Asistente para formular consultas legales efectivas
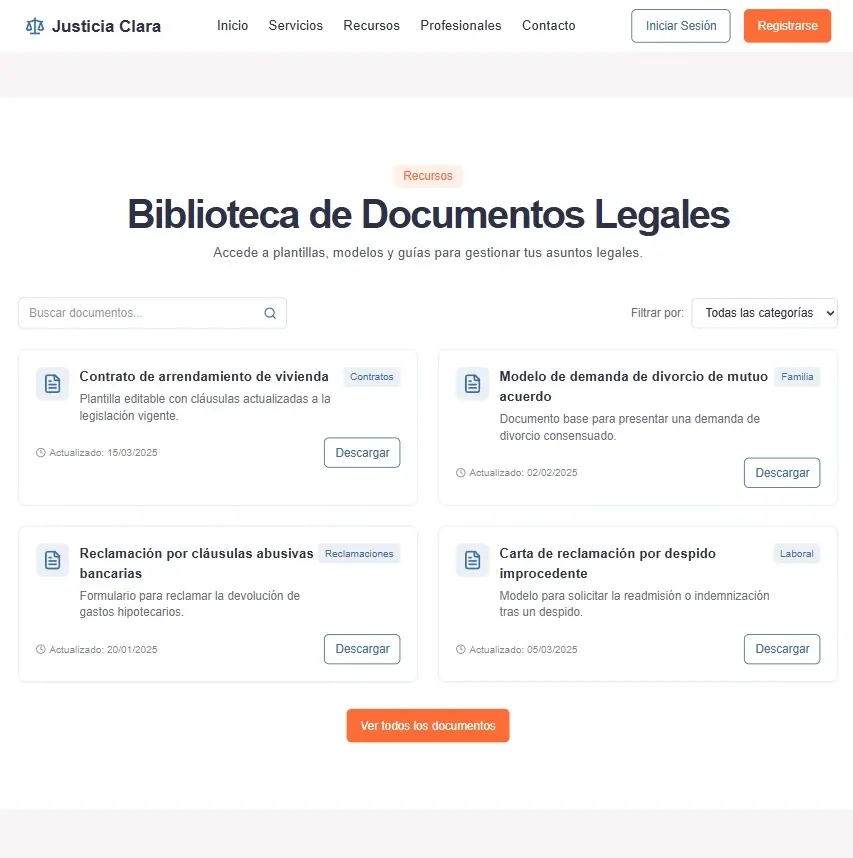
Biblioteca de documentos legales con plantillas y guías de uso
Directorio de profesionales filtrable por especialidad y ubicación
Desafíos
Los principales retos que enfrentamos durante el desarrollo del proyecto.
- 1
Simplificar conceptos legales complejos sin perder precisión técnica
- 2
Crear un sistema de navegación intuitivo para personas sin conocimiento previo del sistema legal
- 3
Desarrollar visualizaciones efectivas para procesos legales que suelen ser abstractos y complicados
Soluciones
Las estrategias implementadas para superar los desafíos.
- 1
Implementé un sistema de información en capas, con explicaciones básicas que pueden expandirse para mayor detalle técnico
- 2
Diseñé una navegación basada en situaciones de vida y preguntas comunes, no en categorías jurídicas
- 3
Desarrollé infografías interactivas y líneas de tiempo para visualizar procesos legales y plazos
Resultados
El impacto medible que el proyecto tuvo para el cliente.
Aumento del 70% en consultas de usuarios sin experiencia legal previa
Reducción del 45% en el tiempo que toma a los usuarios encontrar información relevante
Incremento del 60% en la comprensión de términos legales según pruebas con usuarios
Mejora del 50% en la capacidad de los usuarios para formular preguntas legales efectivas
"El trabajo de Zabdiel ha sido transformador para nuestra práctica legal. Logró traducir conceptos jurídicos complejos a una interfaz intuitiva y accesible sin sacrificar precisión. El traductor de jerga legal y las visualizaciones de procesos judiciales son herramientas que nuestros clientes utilizan constantemente. Ahora las personas llegan a la primera consulta con preguntas mucho más informadas y específicas, lo que ha mejorado significativamente nuestra eficiencia. Ha cambiado completamente la percepción que tienen nuestros clientes del sistema legal."
Lic. Alejandra Gutiérrez
Socia Fundadora, Consultores Legales Asociados
Galería del Proyecto
Imágenes destacadas del resultado final.






PageSpeed Insights

Todos nuestros proyectos cumplen con los más altos estándares de rendimiento web según Google PageSpeed Insights, garantizando una experiencia óptima para los usuarios y mejorando el posicionamiento SEO.
Un sitio web optimizado mejora la experiencia del usuario, aumenta las conversiones y mejora el posicionamiento en buscadores. Google premia los sitios rápidos, accesibles y con buenas prácticas, factores clave para el éxito digital.
¿Tienes un proyecto similar en mente?
Estoy disponible para nuevos proyectos. Contáctame para discutir cómo puedo ayudarte a crear una presencia digital que comunique claramente los valores de tu negocio y conecte con tu audiencia.