Hogar Perfecto
Descripción del Proyecto
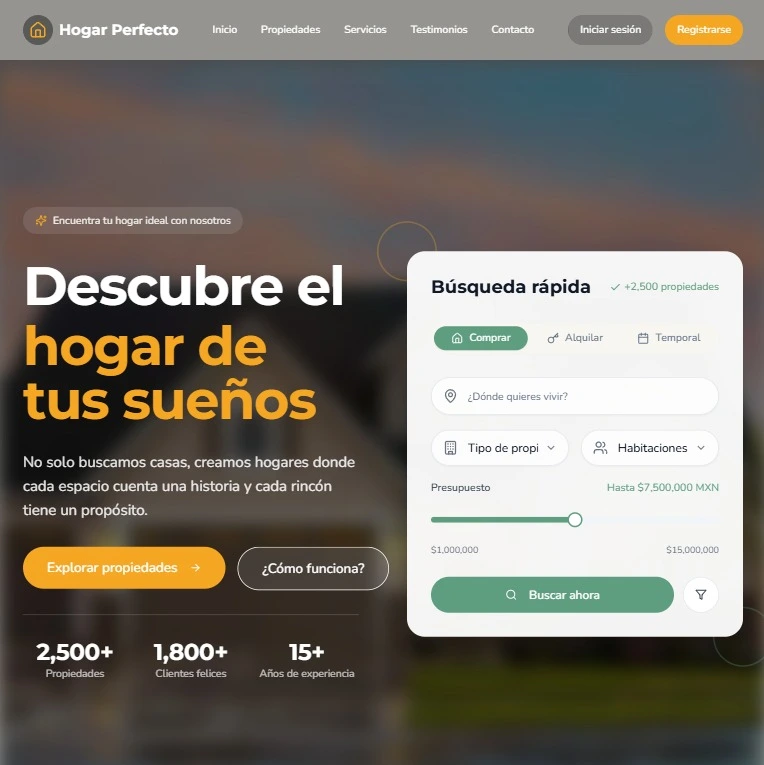
Este proyecto implicó el diseño y desarrollo frontend de un portal inmobiliario centrado en las personas. Mi trabajo se enfocó en crear una interfaz que humaniza la búsqueda de vivienda, facilitando la conexión emocional entre las personas y los espacios, con herramientas visuales e interactivas que permiten a los usuarios imaginar su vida en cada propiedad.
Brief del Cliente
Crear una plataforma digital intuitiva y cercana para una agencia inmobiliaria, centrada en ayudar a las personas a encontrar su hogar ideal a través de una experiencia de búsqueda personalizada.
Pensamientos Iniciales del Cliente
Durante nuestra primera reunión, el equipo de Propiedades Ideales compartió sus expectativas y visión para el proyecto:
Queremos que nuestra plataforma se sienta más humana y menos como un catálogo frío de propiedades
Necesitamos ayudar a las personas a visualizar su vida en estos espacios, no solo mostrar fotos de casas vacías
Buscamos que el proceso de búsqueda sea emocionante y esperanzador, no tedioso y abrumador
Es importante que nuestros usuarios sientan que buscamos su hogar ideal, no solo vender una propiedad
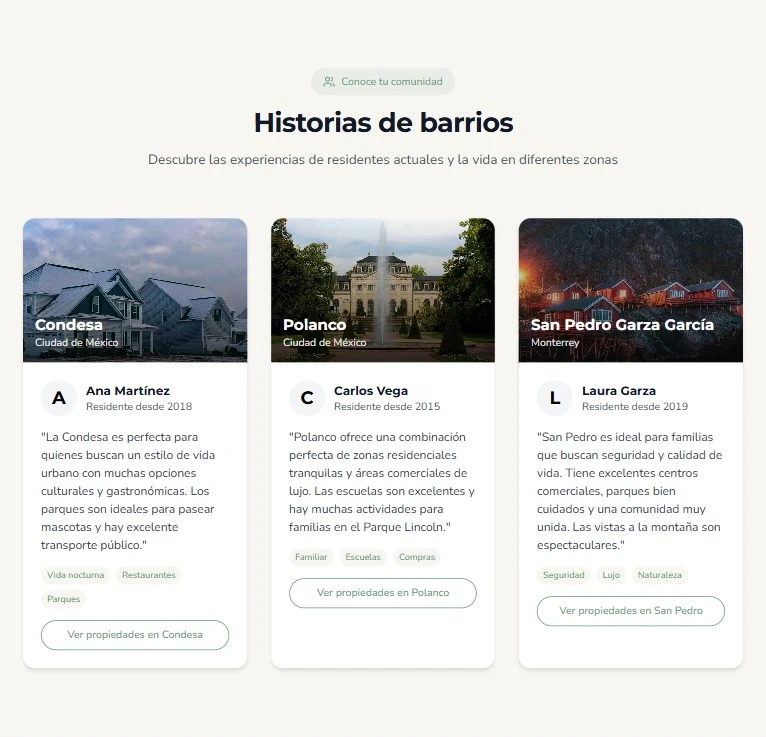
Queremos destacar aspectos cotidianos de la vida en cada barrio y vivienda
Proceso de Diseño
A continuación se detalla el proceso que seguí para desarrollar este proyecto, desde la conceptualización hasta la implementación final.

Investigación y Empatía
Realicé entrevistas con personas en búsqueda de vivienda para entender sus necesidades emocionales y prácticas. Analicé sus frustraciones con las plataformas existentes y las características que más valoraban en un hogar más allá del precio y la ubicación.
Investigación
Análisis exhaustivo
Entrevistas
Con usuarios y stakeholders

Arquitectura de Experiencia
Desarrollé una estructura de navegación basada en estilos de vida y necesidades personales, no solo en filtros tradicionales. Creé wireframes que priorizaban la visualización emocional de los espacios y la proyección personal de los usuarios en ellos.
Estrategia de comunicación centrada en la experiencia del usuario

Diseño Visual
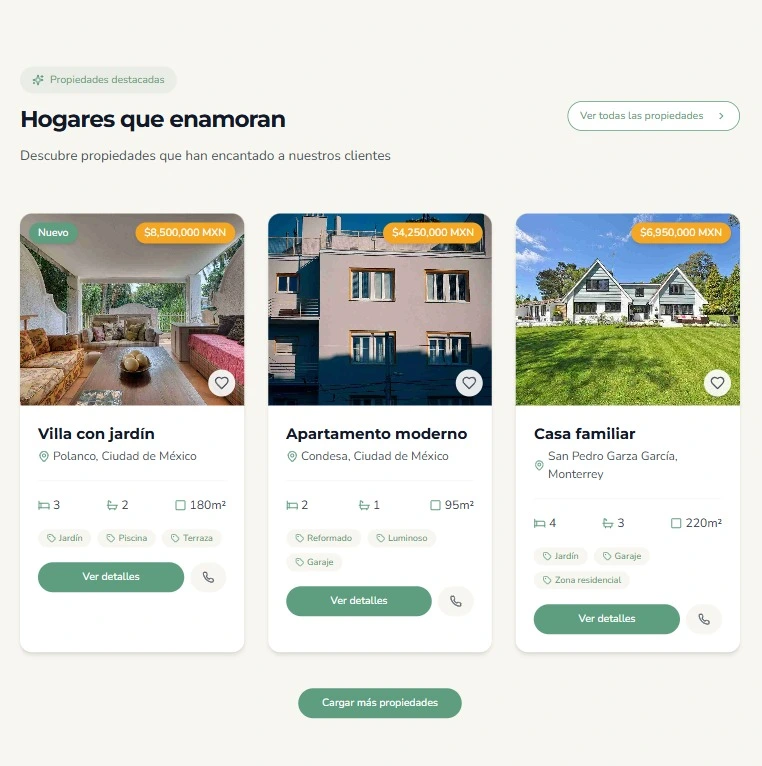
Diseñé un sistema visual cálido con colores acogedores y elementos que evocan el concepto de hogar. Implementé fotografías amplias que muestran espacios vividos, no solo inmuebles vacíos, y detalles que ayudan a imaginar la vida cotidiana en cada propiedad.

Desarrollo Frontend
Implementé la interfaz utilizando React y Next.js, con especial atención a la fluidez de la experiencia. Desarrollé componentes interactivos como el visualizador de ambientes en diferentes momentos del día, herramientas de planificación de espacios y mapas de proximidad a servicios relevantes.
Desarrollo responsive
Información clara

Pruebas con Usuarios
Realicé pruebas con usuarios reales en diferentes etapas de búsqueda de vivienda, desde los que apenas empezaban a explorar hasta aquellos a punto de decidir. Refiné la experiencia basado en sus comentarios, optimizando especialmente las herramientas de visualización y comparación.
Pruebas con usuarios reales
Validación con diferentes perfiles de usuario
Iteración basada en feedback
Mejora continua del producto
Sistema de Diseño
Los elementos visuales cuidadosamente seleccionados que definen la identidad del proyecto.
Paleta de Colores
Una paleta cuidadosamente seleccionada para transmitir la identidad y valores del proyecto.
Primary
#5E9D80
Secondary
#F5A623
Accent
#F8F6F0
Text
#333333
Background
#FFFFFF
Tipografía
Combinación de fuentes que equilibran personalidad y legibilidad para una experiencia óptima.
Heading
Montserrat
Pesos: 500, 600, 700
Body
Nunito
Pesos: 400, 500, 600
Características Principales
Funcionalidades clave implementadas para mejorar la experiencia del usuario y cumplir los objetivos del negocio:
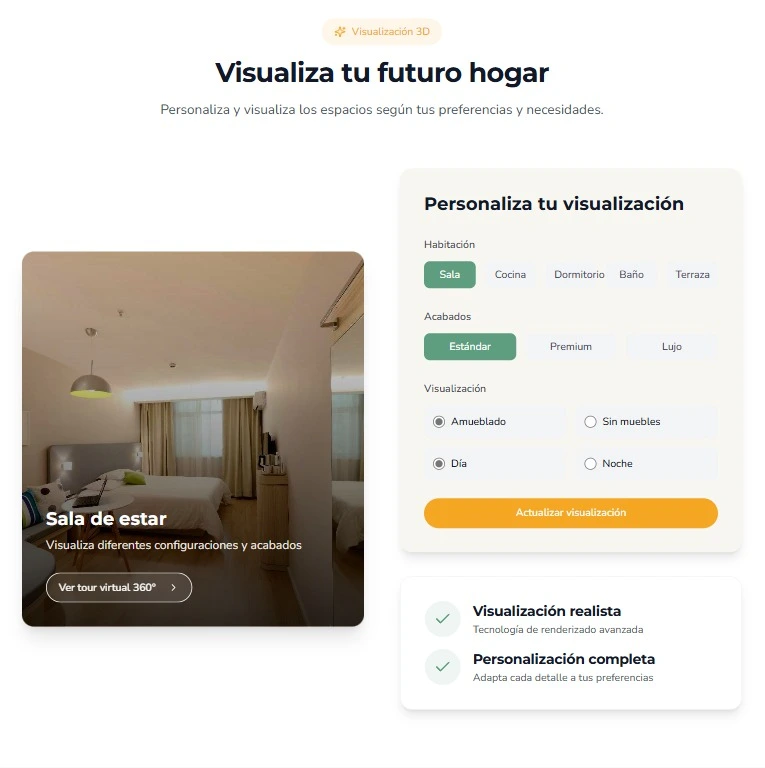
Visualizador de espacios con ambientación personalizable según estilo de vida
Mapa interactivo de proximidad a servicios relevantes para cada perfil de usuario
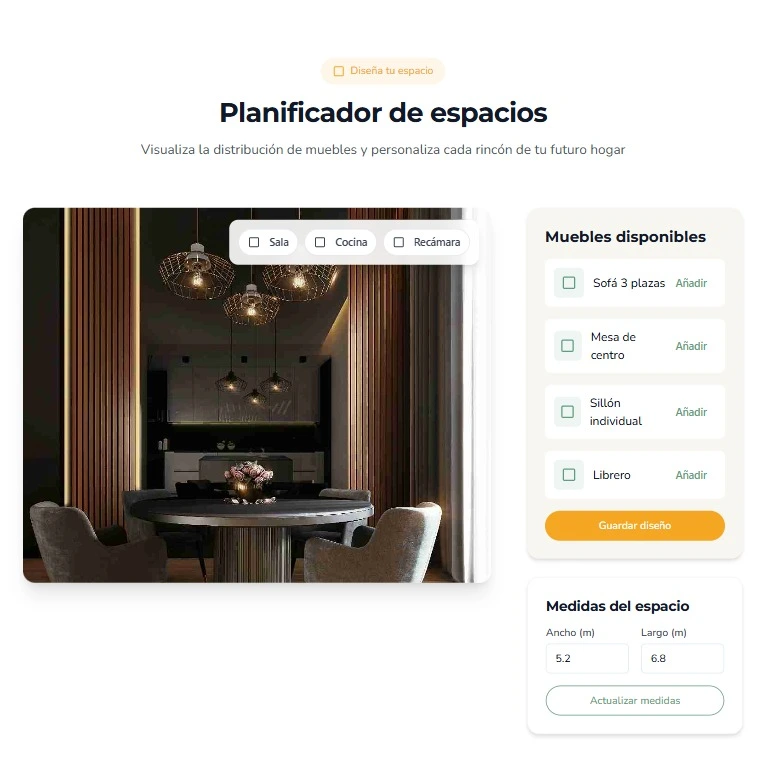
Herramienta de planificación de espacios para visualizar la distribución de muebles
Historias de barrios con testimonios de residentes actuales
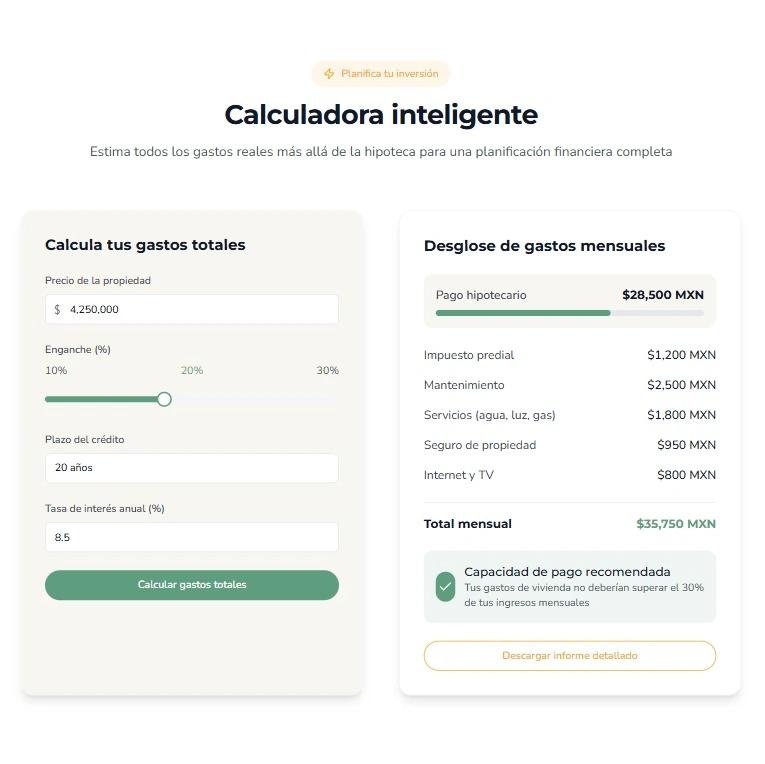
Calculadora inteligente que estima gastos reales más allá de la hipoteca
Agenda integrada para visitas con recordatorios y notas personalizadas
Desafíos
Los principales retos que enfrentamos durante el desarrollo del proyecto.
- 1
Transformar la búsqueda de vivienda de un proceso técnico a una experiencia emocionalmente satisfactoria
- 2
Diseñar herramientas de visualización que funcionen bien en dispositivos móviles
- 3
Implementar filtros avanzados que fueran intuitivos y basados en necesidades reales de las personas
Soluciones
Las estrategias implementadas para superar los desafíos.
- 1
Desarrollé un sistema de navegación centrado en historias y estilos de vida, no solo en métricas
- 2
Diseñé visualizadores responsivos con diferentes niveles de detalle según el dispositivo
- 3
Implementé un sistema de filtros conversacional que pregunta sobre necesidades más que especificaciones técnicas
Resultados
El impacto medible que el proyecto tuvo para el cliente.
Aumento del 65% en tiempo de permanencia en la plataforma
Incremento del 40% en consultas sobre propiedades específicas
Reducción del 25% en el tiempo promedio para encontrar opciones relevantes
Mejora del 50% en la tasa de conversión de visita a agenda de visitas presenciales
"Trabajar con Zabdiel fue revelador. Entendió que vendemos hogares, no solo propiedades. La plataforma que diseñó permite a los usuarios imaginar su vida en los espacios, algo que ningún otro portal inmobiliario ofrece. Las herramientas de visualización y el enfoque en estilos de vida han revolucionado nuestra forma de conectar con clientes. Hemos visto un aumento significativo en visitas presenciales porque los usuarios ya tienen una conexión emocional con las propiedades antes de verlas físicamente."
Elena Vázquez
Directora de Marketing, Propiedades Ideales
Galería del Proyecto
Imágenes destacadas del resultado final.






PageSpeed Insights

Todos nuestros proyectos cumplen con los más altos estándares de rendimiento web según Google PageSpeed Insights, garantizando una experiencia óptima para los usuarios y mejorando el posicionamiento SEO.
Un sitio web optimizado mejora la experiencia del usuario, aumenta las conversiones y mejora el posicionamiento en buscadores. Google premia los sitios rápidos, accesibles y con buenas prácticas, factores clave para el éxito digital.
¿Tienes un proyecto similar en mente?
Estoy disponible para nuevos proyectos. Contáctame para discutir cómo puedo ayudarte a crear una presencia digital que comunique claramente los valores de tu negocio y conecte con tu audiencia.