Movi-Vida
Descripción del Proyecto
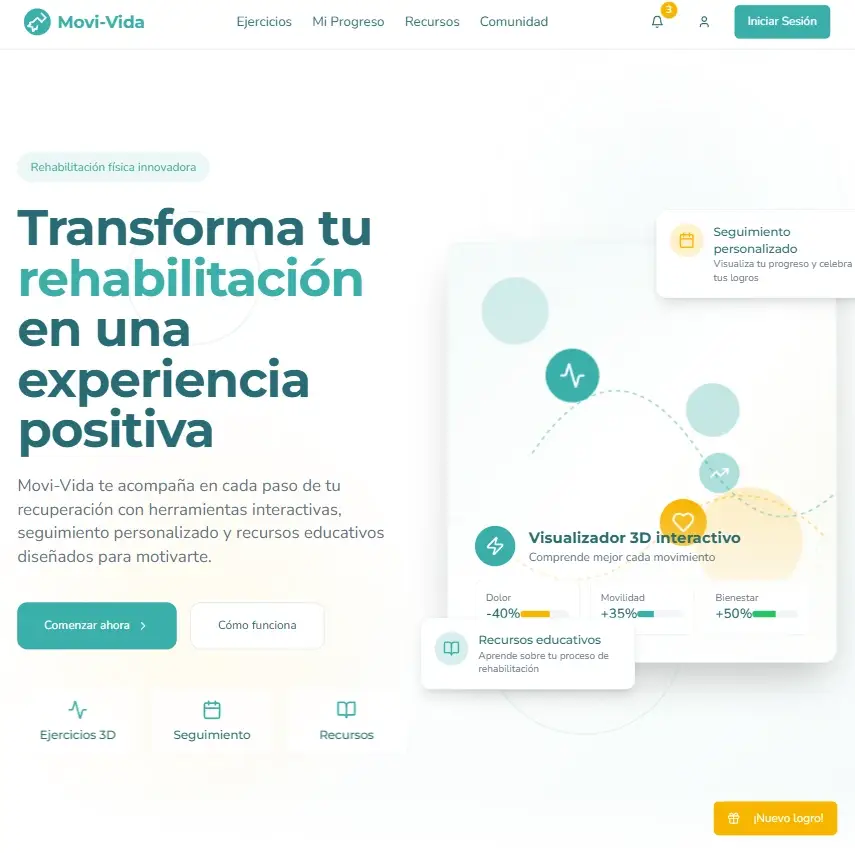
Este proyecto implicó el diseño y desarrollo frontend de un sitio web centrado en la motivación y educación de pacientes. Mi trabajo se enfocó en crear una interfaz que transforma la rehabilitación física en una experiencia positiva y comprensible, con visualizaciones claras de ejercicios, seguimiento de progreso y recursos educativos accesibles.
Brief del Cliente
Crear una plataforma digital motivadora y educativa para un centro de fisioterapia, que inspire a los pacientes a comprometerse con sus tratamientos, facilite la comprensión de ejercicios y celebre los avances en su recuperación.
Pensamientos Iniciales del Cliente
Durante nuestra primera reunión, el equipo de Centro de Rehabilitación Integral compartió sus expectativas y visión para el proyecto:
Queremos que la rehabilitación se sienta como un viaje positivo, no como una obligación médica
Necesitamos que los pacientes entiendan correctamente cómo hacer sus ejercicios en casa
Buscamos celebrar cada pequeño avance para mantener la motivación a largo plazo
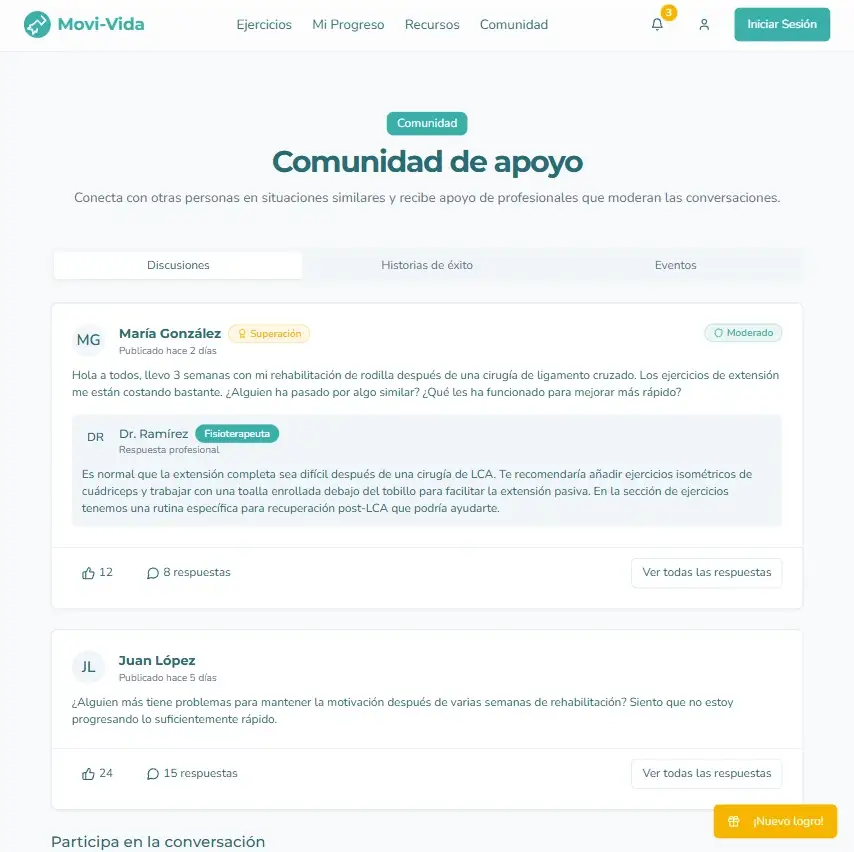
Es importante crear una comunidad de apoyo alrededor del proceso de recuperación
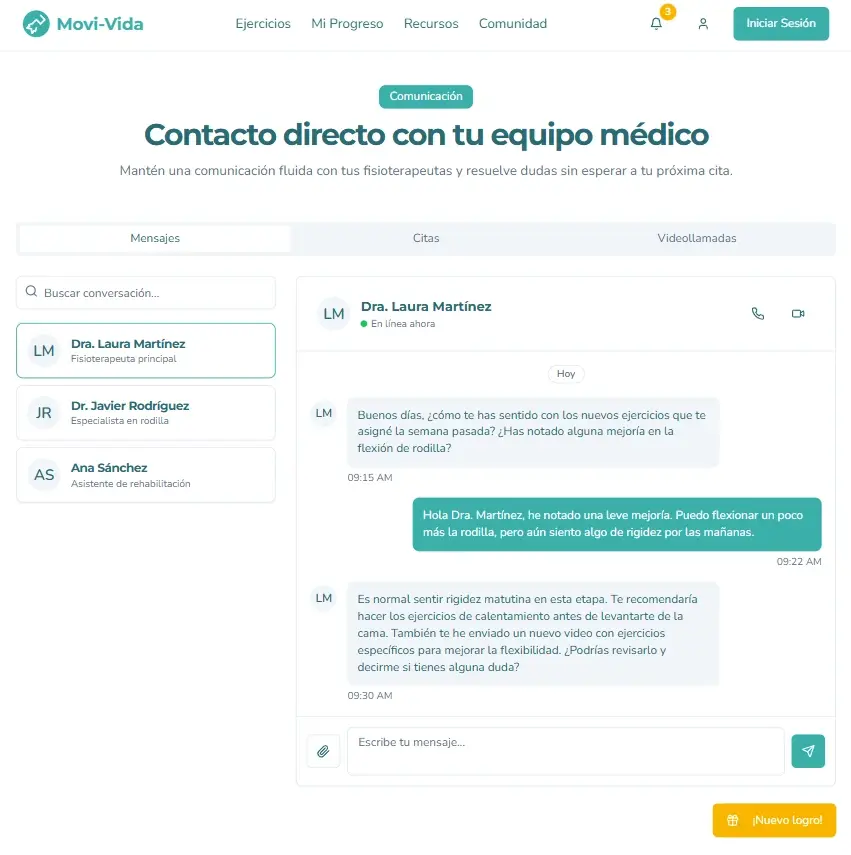
Queremos que la tecnología acerque a pacientes y fisioterapeutas, no que los distancie
Proceso de Diseño
A continuación se detalla el proceso que seguí para desarrollar este proyecto, desde la conceptualización hasta la implementación final.

Investigación y Empatía
Realicé entrevistas con pacientes en diferentes etapas de rehabilitación y fisioterapeutas para entender las barreras motivacionales y de comprensión. Analicé los momentos de frustración y abandono de tratamientos para identificar oportunidades de mejora.
Investigación
Análisis exhaustivo
Entrevistas
Con usuarios y stakeholders

Arquitectura de Experiencia
Desarrollé una estructura centrada en el viaje de recuperación del paciente, con rutas de navegación adaptadas a diferentes necesidades y etapas. Diseñé un sistema de progresión que visualiza los avances y celebra los logros, por pequeños que sean.
Estrategia de comunicación centrada en la experiencia del usuario

Diseño Visual Motivador
Creé un sistema visual positivo y energético que evita el aspecto clínico tradicional. Implementé ilustraciones claras de ejercicios, iconografía intuitiva y un código de colores que transmite progreso y bienestar, con especial atención a la accesibilidad.

Desarrollo Frontend
Implementé la interfaz con React y Next.js, con componentes interactivos como el visualizador 3D de ejercicios, el diario de progreso personalizado y la biblioteca de recursos educativos. Desarrollé un sistema de notificaciones positivas y recordatorios amigables.
Desarrollo responsive
Información clara

Pruebas con Usuarios Reales
Realicé pruebas con pacientes actuales del centro, incluyendo personas con diferentes condiciones y limitaciones físicas. Refiné la plataforma basado en sus comentarios, mejorando especialmente la claridad de las instrucciones y la accesibilidad de los controles.
Pruebas con usuarios reales
Validación con diferentes perfiles de usuario
Iteración basada en feedback
Mejora continua del producto
Sistema de Diseño
Los elementos visuales cuidadosamente seleccionados que definen la identidad del proyecto.
Paleta de Colores
Una paleta cuidadosamente seleccionada para transmitir la identidad y valores del proyecto.
Primary
#3AAFA9
Secondary
#F8B500
Accent
#F8F9FA
Text
#2B7A78
Background
#FFFFFF
Tipografía
Combinación de fuentes que equilibran personalidad y legibilidad para una experiencia óptima.
Heading
Montserrat
Pesos: 500, 700
Body
Nunito
Pesos: 400, 600
Características Principales
Funcionalidades clave implementadas para mejorar la experiencia del usuario y cumplir los objetivos del negocio:
Visualizador 3D interactivo de ejercicios con instrucciones paso a paso
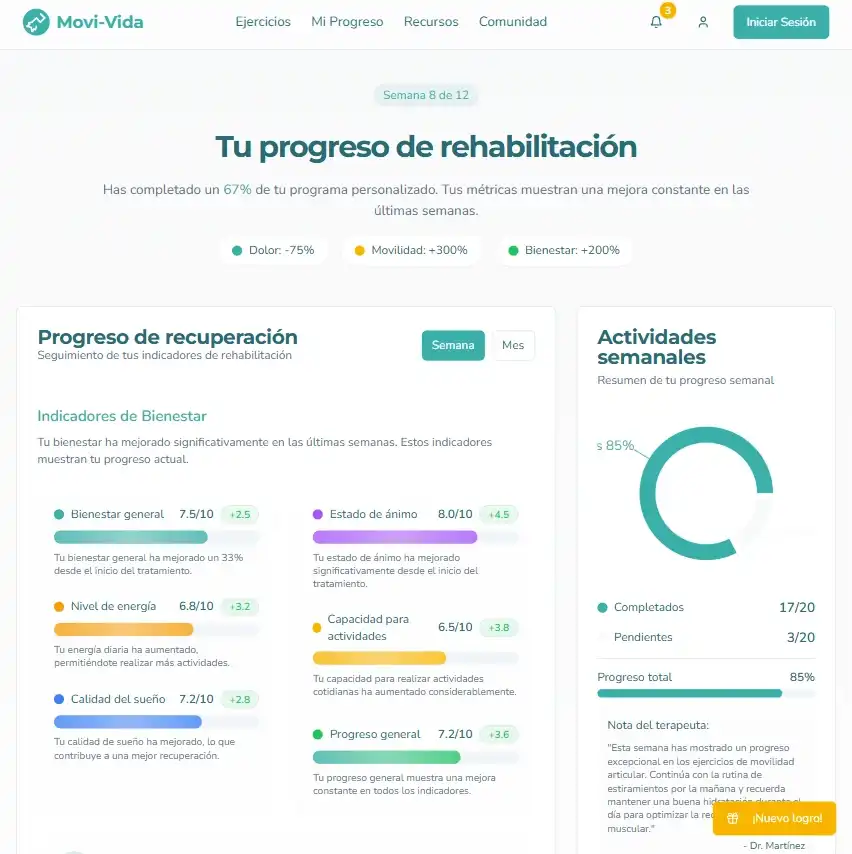
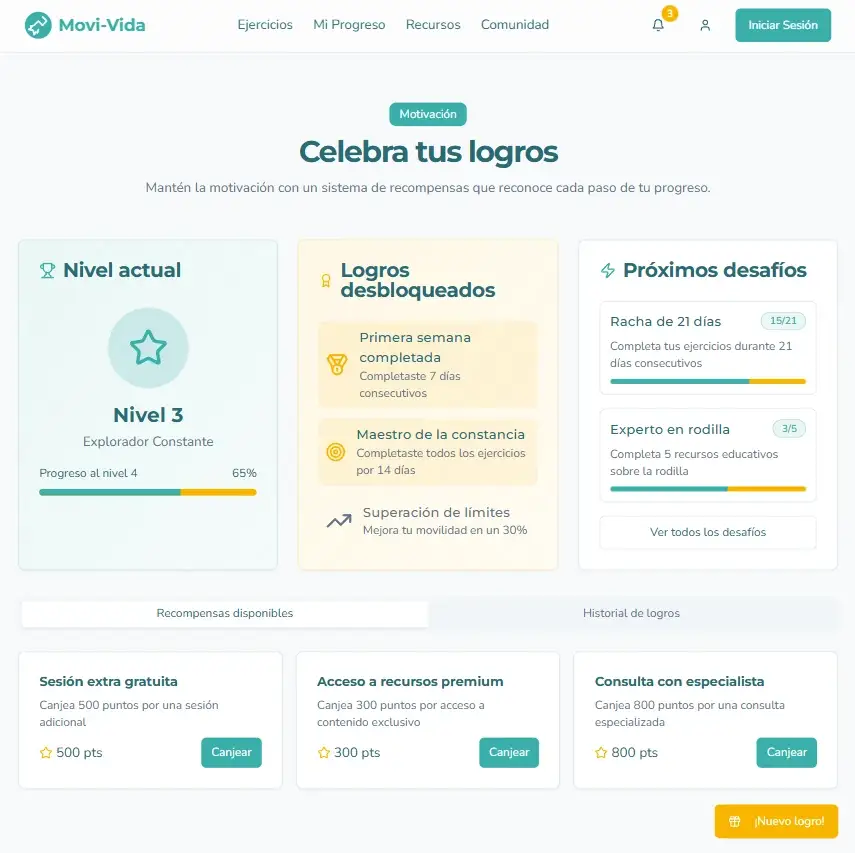
Diario de progreso personalizado con celebración de hitos
Biblioteca de recursos educativos sobre anatomía y procesos de recuperación
Sistema de recordatorios amigables y motivadores
Comunidad de apoyo moderada por profesionales
Herramienta de comunicación directa con fisioterapeutas
Desafíos
Los principales retos que enfrentamos durante el desarrollo del proyecto.
- 1
Crear una experiencia que motive a los pacientes a mantener sus rutinas de ejercicios
- 2
Explicar movimientos y ejercicios complejos de manera clara y comprensible
- 3
Desarrollar un sistema de seguimiento de progreso que sea significativo y motivador
Soluciones
Las estrategias implementadas para superar los desafíos.
- 1
Implementé elementos de gamificación y celebración de logros para mantener la motivación
- 2
Desarrollé visualizaciones interactivas de ejercicios con opciones de vista desde múltiples ángulos
- 3
Diseñé un sistema de seguimiento visual que muestra el progreso en términos de bienestar y capacidades recuperadas, no solo métricas clínicas
Resultados
El impacto medible que el proyecto tuvo para el cliente.
Aumento del 65% en adherencia a los programas de ejercicios en casa
Reducción del 40% en consultas sobre cómo realizar correctamente los ejercicios
Incremento del 50% en la satisfacción de pacientes con su proceso de rehabilitación
Mejora del 35% en la comprensión de los objetivos de tratamiento
"Zabdiel comprendió perfectamente el desafío de motivar a pacientes durante procesos de rehabilitación largos y a veces frustrantes. La interfaz que diseñó no solo es visualmente atractiva, sino profundamente funcional. El visualizador 3D de ejercicios ha sido revolucionario - los pacientes finalmente entienden cómo realizar correctamente sus rutinas en casa. El sistema de seguimiento de progreso que celebra pequeños logros ha mejorado notablemente la adherencia a los tratamientos. Nuestros fisioterapeutas están encantados con la diferencia que ha supuesto en los resultados clínicos."
Dra. Patricia Morales
Directora de Rehabilitación, Centro de Rehabilitación Integral
Galería del Proyecto
Imágenes destacadas del resultado final.






PageSpeed Insights

Todos nuestros proyectos cumplen con los más altos estándares de rendimiento web según Google PageSpeed Insights, garantizando una experiencia óptima para los usuarios y mejorando el posicionamiento SEO.
Un sitio web optimizado mejora la experiencia del usuario, aumenta las conversiones y mejora el posicionamiento en buscadores. Google premia los sitios rápidos, accesibles y con buenas prácticas, factores clave para el éxito digital.
¿Tienes un proyecto similar en mente?
Estoy disponible para nuevos proyectos. Contáctame para discutir cómo puedo ayudarte a crear una presencia digital que comunique claramente los valores de tu negocio y conecte con tu audiencia.