Números Claros
Descripción del Proyecto
Este proyecto implicó el diseño y desarrollo frontend de un sitio web para una consultoría contable. Mi trabajo se centró exclusivamente en crear una interfaz de usuario intuitiva y atractiva que transmitiera confianza y claridad, con un diseño visual que facilita la navegación y comprensión de información financiera compleja.
Brief del Cliente
Desarrollar una presencia digital accesible y transparente para una consultoría contable que busca desmitificar las finanzas y ofrecer servicios comprensibles para emprendedores y pequeñas empresas.
Pensamientos Iniciales del Cliente
Durante nuestra primera reunión, el equipo de Asesoría Financiera Integral compartió sus expectativas y visión para el proyecto:
Queremos alejarnos de la imagen fría y complicada de las consultorías tradicionales
Necesitamos que nuestros clientes entiendan que las finanzas pueden ser accesibles para todos
Buscamos transmitir confianza sin usar jerga técnica intimidante
Es importante que los emprendedores se sientan acompañados, no juzgados por su desconocimiento
Queremos ser percibidos como aliados en el crecimiento de pequeños negocios
Proceso de Diseño
A continuación se detalla el proceso que seguí para desarrollar este proyecto, desde la conceptualización hasta la implementación final.

Investigación y Análisis
Analicé sitios web de consultorías financieras para identificar patrones de diseño efectivos y áreas de mejora en la experiencia de usuario. Realicé entrevistas con usuarios para entender sus necesidades de navegación y preferencias visuales.
Investigación
Análisis exhaustivo
Entrevistas
Con usuarios y stakeholders

Estrategia de Comunicación
Desarrollé wireframes y prototipos de baja fidelidad para establecer una arquitectura de información clara y una jerarquía visual efectiva. Me enfoqué en crear patrones de navegación intuitivos para diferentes tipos de usuarios.
Estrategia de comunicación centrada en la experiencia del usuario

Diseño de Identidad Visual
Diseñé una identidad visual fresca y amigable que rompe con la imagen tradicional de las consultorías contables. Utilicé colores vibrantes y elementos gráficos que transmiten organización, claridad y optimismo.

Desarrollo Web
Implementé el frontend del sitio web con HTML, CSS y JavaScript, creando componentes interactivos como calculadoras, formularios y visualizaciones de datos. Aseguré que la interfaz fuera completamente responsive y accesible.
Desarrollo responsive
Información clara

Estructura de Contenido
Diseñé plantillas para diferentes tipos de contenido, incluyendo infografías, artículos de blog y recursos descargables. Creé un sistema de componentes reutilizables para mantener la consistencia visual en toda la plataforma.
Pruebas con usuarios reales
Validación con diferentes perfiles de usuario
Iteración basada en feedback
Mejora continua del producto
Sistema de Diseño
Los elementos visuales cuidadosamente seleccionados que definen la identidad del proyecto.
Paleta de Colores
Una paleta cuidadosamente seleccionada para transmitir la identidad y valores del proyecto.
Primary
#4CAF50
Secondary
#2196F3
Accent
#FFC107
Text
#333333
Background
#FFFFFF
Tipografía
Combinación de fuentes que equilibran personalidad y legibilidad para una experiencia óptima.
Heading
Poppins
Pesos: 500, 600, 700
Body
Inter
Pesos: 400, 500
Características Principales
Funcionalidades clave implementadas para mejorar la experiencia del usuario y cumplir los objetivos del negocio:
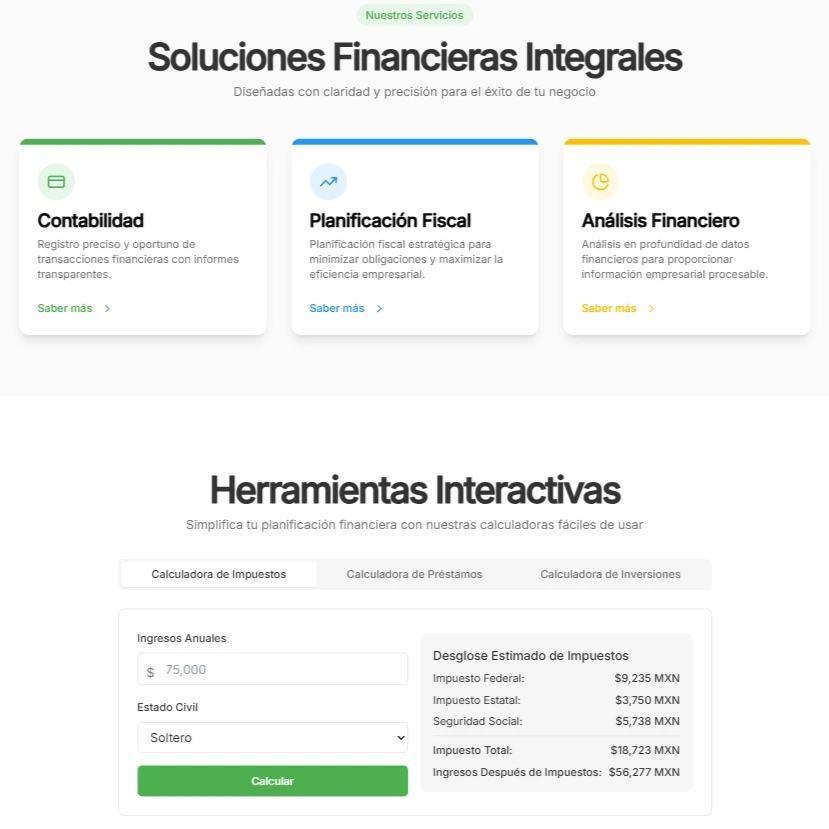
Calculadoras interactivas para impuestos, inversiones y planificación financiera
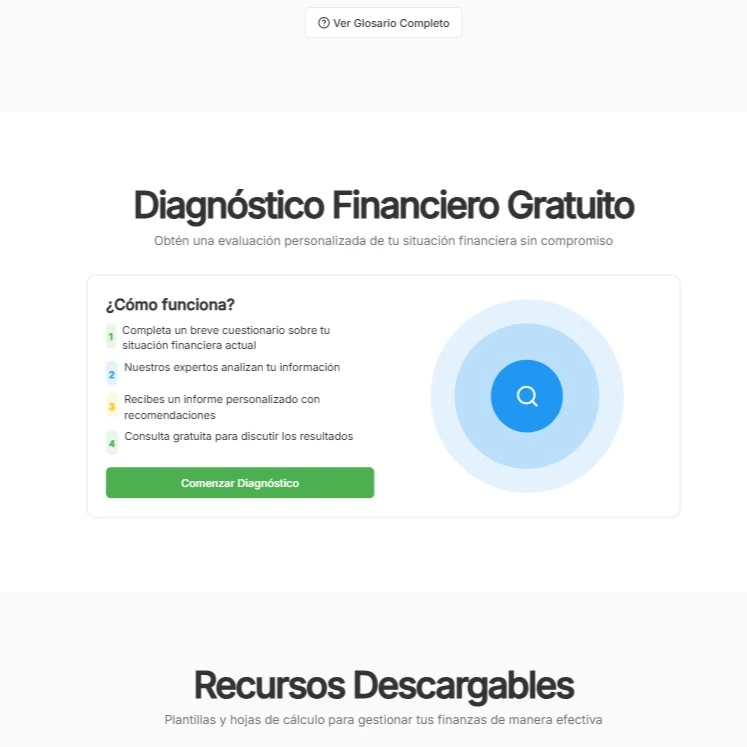
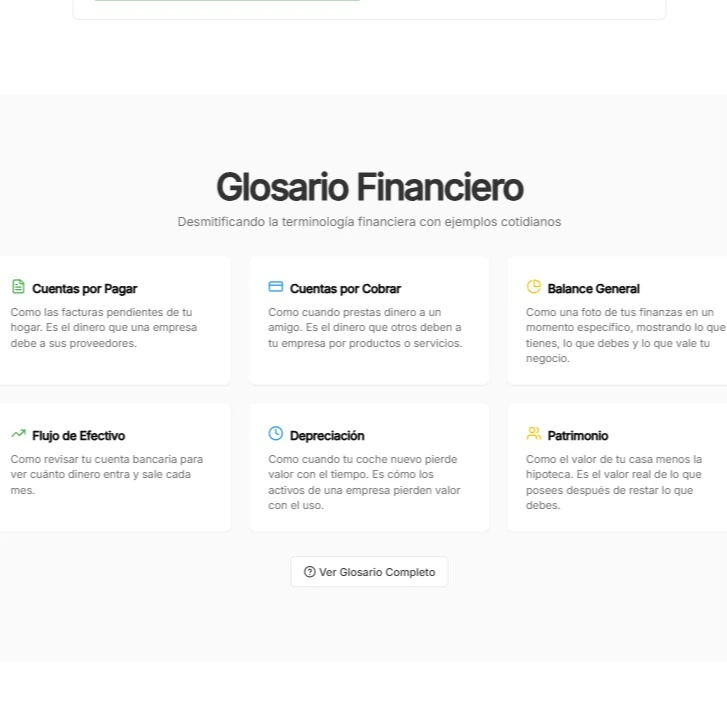
Glosario visual que explica términos financieros con ejemplos cotidianos
Sistema de diagnóstico financiero gratuito para nuevos clientes
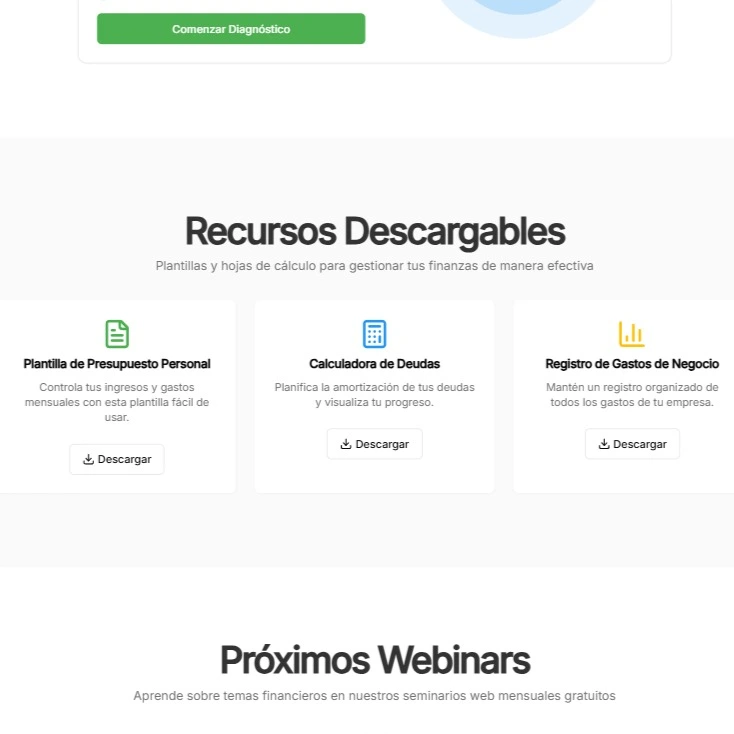
Biblioteca de plantillas y hojas de cálculo descargables para gestión básica
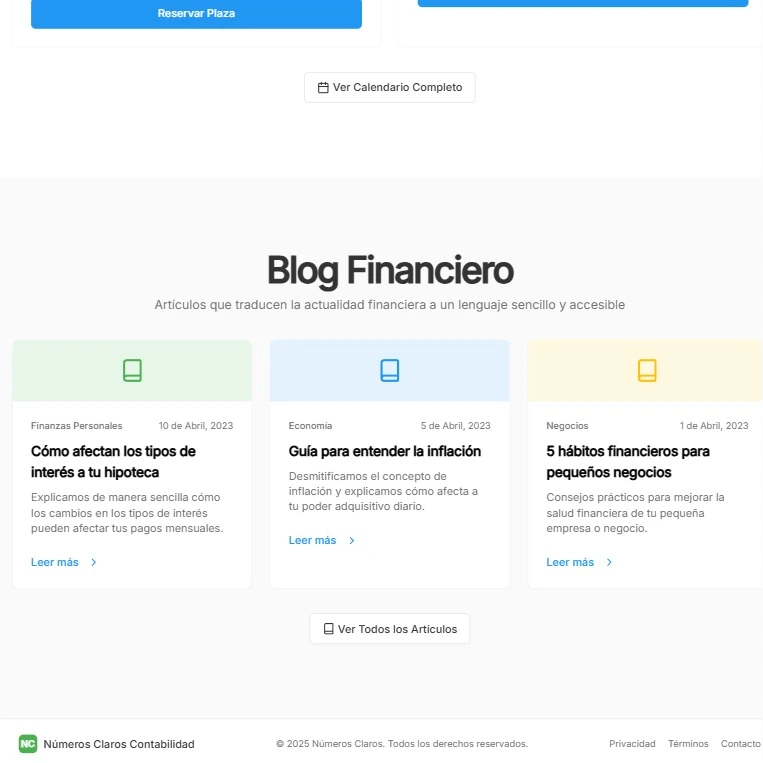
Calendario de webinars mensuales sobre temas financieros para no expertos
Blog con artículos que traducen la actualidad financiera a lenguaje sencillo
Desafíos
Los principales retos que enfrentamos durante el desarrollo del proyecto.
- 1
Crear una interfaz que simplifique visualmente conceptos financieros complejos
- 2
Diseñar un sistema de navegación intuitivo para usuarios con diferentes niveles de conocimiento financiero
- 3
Desarrollar componentes interactivos que sean a la vez funcionales y visualmente atractivos
Soluciones
Las estrategias implementadas para superar los desafíos.
- 1
Diseñé un lenguaje visual con iconografía intuitiva, espacios bien organizados y jerarquía visual clara para facilitar la comprensión
- 2
Desarrollé interfaces de usuario para calculadoras y herramientas interactivas con un enfoque en la simplicidad y usabilidad
- 3
Implementé una arquitectura de información que organiza el contenido por niveles de complejidad, con rutas de navegación claras para diferentes perfiles de usuario
Resultados
El impacto medible que el proyecto tuvo para el cliente.
Aumento del 65% en consultas de pequeñas empresas y autónomos
Incremento del 40% en la tasa de conversión del sitio web
Reducción del 50% en el tiempo de explicación durante las primeras consultas
Crecimiento del 70% en suscriptores a la newsletter educativa
"Zabdiel logró lo que parecía imposible: hacer que las finanzas se vean accesibles y hasta atractivas. Su diseño rompió con todos los estereotipos de las consultorías financieras tradicionales. Las calculadoras interactivas y visualizaciones que desarrolló han sido un punto de inflexión para nuestros clientes. Ahora los emprendedores llegan a las reuniones con una comprensión básica clara, lo que nos permite avanzar mucho más rápido. El incremento en conversiones habla por sí solo."
Carlos Mendoza
CEO, Asesoría Financiera Integral
Galería del Proyecto
Imágenes destacadas del resultado final.






PageSpeed Insights

Todos nuestros proyectos cumplen con los más altos estándares de rendimiento web según Google PageSpeed Insights, garantizando una experiencia óptima para los usuarios y mejorando el posicionamiento SEO.
Un sitio web optimizado mejora la experiencia del usuario, aumenta las conversiones y mejora el posicionamiento en buscadores. Google premia los sitios rápidos, accesibles y con buenas prácticas, factores clave para el éxito digital.
¿Tienes un proyecto similar en mente?
Estoy disponible para nuevos proyectos. Contáctame para discutir cómo puedo ayudarte a crear una presencia digital que comunique claramente los valores de tu negocio y conecte con tu audiencia.